컴퓨터를 공부하고자 마음먹은지 N일차
[50일차]Javascript string에서 각종 유용한 메소드 본문
728x90
오늘은 문자열에 대해서 배웠는데
외워두면 편하겠다 하는것들을 모아봤다.
str[index]
index 는 주소 인데 해당 번지수에 있는 문자를 찾아준다고 생각하면 편하다.
배열과 연관있는 부분이다.
예를들어
| I | L | o | v | e | Y | o | u | ||
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
공백도 포함해서 각 주소에 담아둔다.

이 메소드는 오직 읽는게 목표지 수정할 수는 없다

str.length
공백을포함한 문자열의 문자수를 나타낸다.

str.indexOf(searchValue)
searchValue에 찾고자하는 문자열 을 넣으면
처음으로 일치하는 index를 찾아주고 찾는문자열이 없다면 -1이 나온다

str.split(seperator)
seperator에 나눌 기준을 넣는다
예를들면 공백 ' '

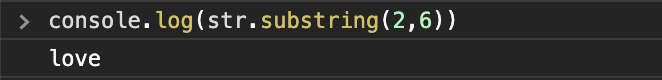
str.substring(start, end) 과 str.slice(start, end)
start 에 시작값을넣고
end에 마지막값 +1 을 넣으면

마지막 index +1을 넣어야 하는이유는
입력한 index보다 한index전까지만 출력해주기 때문이다.

slice의 경우에도 똑같다.
분명 둘의 차이는 있다는데
다음에 알아보자.
'📒Javascript' 카테고리의 다른 글
| [62일차]고차함수 - Call back함수가 뭐에요? (1) | 2020.11.09 |
|---|---|
| [61일차]function scope 와 block scope (0) | 2020.11.08 |
| [56일차]javascript 문제 풀 때 활용했던 배열 메소드(array method) (0) | 2020.11.03 |
| [51일차]javascript에서 for문과 while문의 활용법, break와 continue 쉽게 알자. (0) | 2020.10.29 |
| [49일차]Javascript에서 let과 var의 차이 (0) | 2020.10.26 |
Comments